Descargar Proyecto
miércoles, 17 de octubre de 2012
Reproductor de audio (C#)
Este es un ejemplo sobre como reproducir archivos .mp3 con C# en visual Studio
Etiquetas:
abrir,
archivos,
audio,
C#,
Clase,
Crear,
dll,
librerias,
mp3,
Paso a paso,
play,
reproducir,
reproductor,
stop
domingo, 14 de octubre de 2012
Creacion de librería dll
En esta ocasión les mostrare como crear y usar una librería dll propia.
Para ello, crearemos un nuevo proyecto, pero en ves deAplicacion de Windows form, seleccionaremos Biblioteca de clases.
Una ves hemos creado el proyecto, nos mostrara lo siguiente:
Como podemos observar, es igual que una clase, o mejor dicho es una clase. y como ya hemos trabajado anteriormente con clases solo nos queda escribir un pequeño código para la suma de dos números.
Una ves escrito nuestro código, tendremos que compilar el código, para ello en la parte superior, en el menú compilar damos clic en "Compilar solución" o simplemente presionamos F6.
 y si nuestro código esta escrito correctamente, en la parte inferior izquierda aparecerá
y si nuestro código esta escrito correctamente, en la parte inferior izquierda aparecerá
Ahora si nos preguntamos donde se a creado nuestra librería dll, esta se encuentra dentro de la carpeta donde guardamos nuestro proyecto, en mi caso en: Suma/Suma/bin/Debug como podemos ver en la siguiente imagen.
Ahora viene lo interesante, y es el como utilizar la librería que acabamos de crear. para ello crearemos un nuevo proyecto de Windows form.
En este proyecto agregaremos solo 2 textbox y un botón. Luego aquí para agregar nuestra librería nos dirigimos a Explorador de soluciones.
Luego en References damos clic secundario y en agregar referencia.
Y en la ventana que nos aparecerá, damos clic en Examinar...
Buscamos nuestra librería
Si todo a salido correctamente, veremos nuestra librería en references como se muestra a continuación
Ahora solo queda utilizarla, como veremos en el siguiente código que explicare mas abajo.
Parte1: Como vemos, primero va el nombre de nuestro dll
Parte2: Despues de el nombre de el dll, pondremos el nombre de la clase
Parte3: Y para finalizar, pondremos el nombre de nuestro metodo.
Y claro, un dll puede conteren muchas clases y demasiados metodos en cada una de ellas.
y ya para finalizar, una imagen de nuestro proyecto funcionando.
A continuación les dejare el link de ambos proyectos para el que los desee descargar.
Para ello, crearemos un nuevo proyecto, pero en ves de
Una ves hemos creado el proyecto, nos mostrara lo siguiente:
Como podemos observar, es igual que una clase, o mejor dicho es una clase. y como ya hemos trabajado anteriormente con clases solo nos queda escribir un pequeño código para la suma de dos números.
Una ves escrito nuestro código, tendremos que compilar el código, para ello en la parte superior, en el menú compilar damos clic en "Compilar solución" o simplemente presionamos F6.
 y si nuestro código esta escrito correctamente, en la parte inferior izquierda aparecerá
y si nuestro código esta escrito correctamente, en la parte inferior izquierda apareceráAhora si nos preguntamos donde se a creado nuestra librería dll, esta se encuentra dentro de la carpeta donde guardamos nuestro proyecto, en mi caso en: Suma/Suma/bin/Debug como podemos ver en la siguiente imagen.
Ahora viene lo interesante, y es el como utilizar la librería que acabamos de crear. para ello crearemos un nuevo proyecto de Windows form.
En este proyecto agregaremos solo 2 textbox y un botón. Luego aquí para agregar nuestra librería nos dirigimos a Explorador de soluciones.
Luego en References damos clic secundario y en agregar referencia.
Y en la ventana que nos aparecerá, damos clic en Examinar...
Buscamos nuestra librería
Si todo a salido correctamente, veremos nuestra librería en references como se muestra a continuación
Ahora solo queda utilizarla, como veremos en el siguiente código que explicare mas abajo.
Parte1: Como vemos, primero va el nombre de nuestro dll
Parte2: Despues de el nombre de el dll, pondremos el nombre de la clase
Parte3: Y para finalizar, pondremos el nombre de nuestro metodo.
Y claro, un dll puede conteren muchas clases y demasiados metodos en cada una de ellas.
y ya para finalizar, una imagen de nuestro proyecto funcionando.
A continuación les dejare el link de ambos proyectos para el que los desee descargar.
Proyecto dll
Proyecto con dll implementado
¿No saves descargar nuestros proyectos?
Checa el siguiente enlace: http://insanedev.blogspot.mx/p/como-descargar-proyectos.html
sábado, 13 de octubre de 2012
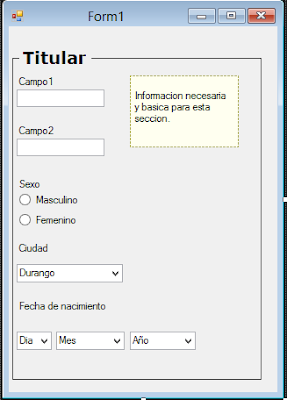
Ordena tu formulario
El orden de una aplicación o una página web es una parte muy importante que lleva tiempo y esfuerzo.A continuación les daré unos consejos para que no pierdan la cabeza al ordenar todos los complementos de su página o aplicación.
El uso de los campos y las etiquetas
En mi búsqueda encontró que según un estudio el uso de las
etiquetas encima de las cajas de texto y alineadas a la izquierda tiene un gran
beneficio en usabilidad. Así que me pareció un buen consejo
- El tamaño de las cajas de texto y la fuente deben ser
apropiadas a la información insertada.
El tamaño de la fuente de las etiquetas de cada campo debe
ser prominente al indicar la caja de texto y tener un buen tamaño en el
titular de las secciones. El tamaño de las cajas de texto es el elemento objetivo
de todo formulario, deben verse suficiente y ser visualmente espaciosas.
- Tamaño estándar para las cajas de texto al rellenar.
Es aconsejable que utilices un mínimo de tres tamaños para
las cajas de texto ya que utilizar más provocaría una mal vista en el
formulario o se podría ver desordenado.
- Al utilizar radio button o desplegables.
Es necesarios utilizarlos para completar ciertos campo en el
que se ofrece menos de 3 opciones predefinida y utilizar un desplegable cuando
se trate de más de 3 opciones.
Al utilizar radio button o desplegables nos ayudara a que el
usuario nos coloque lo que necesitamos además de que el llenado es más rápido
para el usuario.
- Utilizar un sistema de auto completado para algunos campos.
La idea es que el usuario al ir escribiendo se presente de
manera dinámica un listado de opciones acordes con el texto introducido.
Esto resulta práctico en campos como “ciudad”, “país”,
“estudios”, “oficio”, etc.
Esta es una idea
alternativa al desplegable que agilizará la introducción de datos.
- Tener un formato en
los campos de tipo fecha.
El sistema deberá tener un formato en la sintaxis deseada
(dd/mm/aaaa) y que nunca esta sea elaborada por el usuario, esto para prevenir
errores.
La solución óptima
para este tipo de campos es utilizar 3 desplegables para: día, mes y año.
- Utilizar un sistema de validación de campos.
La validación de corrección de campos debe ser dinámica,
mostrándose fija a la caja de texto y validando o negando lo que se ha rellenado
en el campo.
Esta información la
deberemos mostrar de forma clara y descriptiva haciendo uso de texto,
colores e iconografía.
Campos con una difícil interpretación deberán mostrar ayuda.
La ayuda auxiliar se utilizara una iconografía situada a la
derecha del campo, y mostrando un mensaje cuando se sitúa el cursor encima.
Utilizar colores acorde con la información y sin perder el
estilo del diseño del formulario.
Incluir información de soporte.
En una columna latera paralela al formulario es posible
incluir información sobre el propósito de cada uno de los bloques divididos del
formulario:
Un ejemplo serian los datos personales, datos de pago, etc.
Con esto podemos lograr un tono informativo, además de
soporte de confianza y de persuasión.
- El uso del “(opcional)” o “(obligatorio)” en ciertos
campos.
Esto es una norma, cuando se realizaron más campos obligatorios, deberán identificarse como
“(opcional)” aquellos que sean opcionales ya que no es necesario identificar a
los que son “(obligatorio)” ya que se verá muy torpe.
Y cuando la mayoría sean opcionales se identificaran las
obligatorios.
viernes, 12 de octubre de 2012
Guitarra en Blender (Parte 3) - Realización de Mástil
Descarga de imagen:
http://5927a31e.linkbucks.com
Canal de Youtube:
http://www.youtube.com/user/InsaneDevelopers
Sitio oficial Blender:
http://www.blender.org/
Nueva Imagen de InsaneDev
Esta es la nueva imagen de nuestro equipo. Diseñada por nuestro integrante mas reciente Brian Luna.
Estamos en búsqueda de personas interesadas en compartir sus conocimientos. Si te interesa comunícate con nosotros. Ya sea por este medio en un comentarios o ya sea por nuestra pagina de Facebook.
miércoles, 10 de octubre de 2012
Consejos para el diseño de Formularios
El diseño en un formulario ya sea en web o en aplicaciones es
un factor muy determinante al momento de realizar un proyecto el cual se dará a conocer
o simplemente para que nuestros proyectos personales tengan un buen aspecto.
Al realizar un interfaz con un muy buen cuidado en cuanto al
diseño motiva al usuario a convertirse en cliente, al cambiar la percepción de
la información al estar en un entorno más agradable y sentir que realmente esta
ante algo bueno.
Al realizar un proyecto personal a este no se le da mucha
importancia al crear el diseño de dicha interfaz porque solo queremos que funcionen
las acciones que le estamos especificando pero podemos aprovechar este tipo de
proyectos para practicar en nuestros diseño y así ir mejorando.
Al realizar una interfaz primero se piense en lo que se ara
y para quien va dirigido es recomendable plasmarla en un boceto con la finalidad
de recrear y modificar hasta que se encuentre listo.
(Si no eres muy creativo puedes primero pasarte por varias páginas
o aplicaciones con la finalidad de darte una idea de cómo podrías crear tu
propio diseño.)
El boceto lo copearemos en el formulario de nuestra aplicación
o web al realizar esto siempre nos topamos con el dilema de los colores, es fácil
cuando la empresa quiere que coloques los colores de su logo pero no por eso
colocaras todos esos colores porque si el logo es muy lúcido obtendrás un formulario
con una gran mezcla de colores así que se recomienda que tomes los colores básicos
por ejemplo:
Este es un proyecto integrador para llevar un control en los
horarios, tutorías y accesorias de la Universidad Politécnica de Durango, nótese
que la interfaz tiene retoque de verde que es lo que más sobresale en el logo,
no coloque colores muy fuertes porque es un programa que será usado la mayor
parte del tiempo y puede resultar cansado el estar viendo colores muy
llamativos.
Se recomienda tener como fondo colores no tan contrastados
un ejemplo seria:
- Gris que es un color oscuro y perfecto para programas de oficina
- El blanco que es de los más utilizados por la fácil combinación con el entorno del formulario.
- El Azul con una tonalidad no tan oscura pero tampoco tan vistosa se pueden lograr resultados muy buenos.
- El negro es perfecto con una combinación adecuada en los colores de las letras.
Hay muchos más colores para un buen diseño pero estos son
los más utilizados y adecuados, también la utilización del degradado en los colores
puede hacer mucha diferencia.
Espero y estos consejos les sean de utilidad en sus diseños,
sin más me despido.
domingo, 7 de octubre de 2012
Calculadora (Suma) sin botones en C#
Este proyecto solo es un ejemplo de como realizar una calculadora que realice una suma sin necesitad de presionar botones.
¿No saves descargar nuestros proyectos?
Descargar proyecto
Etiquetas:
arreglo,
C#,
cadena,
Calculadora,
char,
contador,
mensajes,
Paso a paso
Guitarra en Blender (Parte 2) - Suavizado de cuerpo
Descarga de imagen:
http://5927a31e.linkbucks.com
Canal de Youtube:
http://www.youtube.com/user/InsaneDevelopers
Sitio oficial Blender:
http://www.blender.org/
Guitarra en Blender (Parte 1) - Colocación de Imagen base y cuerpo de Guitarra
Descarga de imagen:
http://5927a31e.linkbucks.com
Canal de Youtube:
http://www.youtube.com/user/InsaneDevelopers
Sitio oficial Blender:
http://www.blender.org/
sábado, 6 de octubre de 2012
Presentación: Brian Luna
Hola que tal, mi nombre es Brian Luna Avila estudio actualmente la Ingeniería en Software en la Universidad Politécnica de Durango.
Mis inicios de programación fueron en Visual Basic, actualmente programo en C# en el cual desarrollo mis proyectos conforme a las exigencias de mi carrera y mis proyectos personales.
En este blog iré mostrando proyectos que les pueden ser útil en la programación del lenguaje con el fin de ayudarlos a que desarrollen sus propios programas.
Espero sus sugerencias,dudas o comentarios los cuales pueden hacerlos saber en los "comentarios de entradas" , o de manera mas personalizada en el siguiente correo:
darknesbri@gmail.com
.
Suscribirse a:
Entradas (Atom)